Webseiten erstellen mit TYPO3, WordPress, Shpware & Symfony – aus Köln

Websites mit TYPO3, WordPress, Shopware und Symfony – flexibel und zukunftssicher
Erstellung von Websites mit TYPO3, WordPress, HubSpot und Symfony unter Berücksichtigung von BITV 2.0 und WCAG Die Erstellung moderner Websites erfordert nicht nur technische Expertise, sondern auch ein tiefes Verständnis der unterschiedlichen Content-Management-Systeme (CMS) und Web-Frameworks. Zu den populärsten Lösungen zählen TYPO3, WordPress, HubSpot und Symfony. In diesem Zusammenhang spielen auch die gesetzlichen Anforderungen an die Barrierefreiheit, wie sie in der Barrierefreien-Informationstechnik-Verordnung 2.0 (BITV 2.0) und den Web Content Accessibility Guidelines (WCAG) festgelegt sind, eine zentrale Rolle. In diesem Text erläutern wir unseren Prozess der Webseitenerstellung, von der Analyse der Anforderungen über die Gestaltung und Umsetzung bis hin zur Optimierung und Einhaltung der Barrierefreiheitsrichtlinien.
Analyse und Empfehlung des passenden Systems
Der erste Schritt in jedem Webprojekt ist eine gründliche Analyse der Anforderungen. Dies umfasst die Klärung der Ziele, Zielgruppen, Funktionalitäten und technischen Anforderungen des Projekts. Basierend auf diesen Erkenntnissen geben wir eine Empfehlung ab, welches System für das jeweilige Projekt am besten geeignet ist. TYPO3 eignet sich besonders für komplexe, skalierbare Websites, die eine hohe Flexibilität und Mehrsprachigkeit erfordern. WordPress ist aufgrund seiner Benutzerfreundlichkeit und der Vielzahl an verfügbaren Plugins ideal für kleinere bis mittelgroße Websites. HubSpot bietet integrierte Marketing- und CRM-Funktionen, die besonders für Unternehmen mit einem Fokus auf Inbound-Marketing attraktiv sind. Symfony ist ein leistungsstarkes PHP-Framework, das sich für maßgeschneiderte Lösungen und komplexe Webanwendungen eignet.


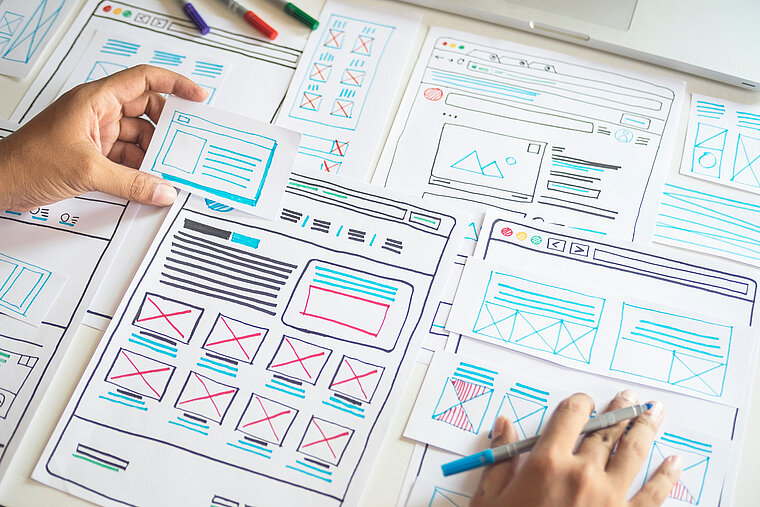
Layout-Phase
Nach der Systemauswahl beginnt die Layout-Phase. Hierbei können Kunden entweder ein eigenes Design einreichen oder wir erstellen ein Layout basierend auf einem detaillierten Briefing. Ein besonderes Augenmerk liegt auf der barrierefreien Gestaltung gemäß BITV 2.0 und WCAG. Dies bedeutet, dass wir sicherstellen, dass das Layout für alle Benutzer zugänglich ist, einschließlich Menschen mit Behinderungen. Elemente wie klare Kontraste, leicht lesbare Schriftarten und eine intuitive Navigation sind dabei von großer Bedeutung.
Umsetzung und Entwicklung
Mit dem Abschluss der Layout-Phase beginnt die technische Umsetzung. Zunächst wird das CSS erstellt, wobei wir den Empfehlungen von Google folgen, insbesondere hinsichtlich „above the fold“ und „below the fold“. Diese Konzepte beziehen sich auf den sichtbaren Bereich einer Website beim ersten Laden und den Bereich darunter, was für die Ladegeschwindigkeit und Benutzererfahrung entscheidend ist.
Zusätzlich zur CSS-Umsetzung entwickeln wir je nach Anforderungen individuelle Plugins oder Erweiterungen. Dies kann spezielle Funktionen wie benutzerdefinierte Formulare, E-Commerce-Lösungen oder Integrationen mit externen Systemen umfassen. Alle Entwicklungen erfolgen unter Berücksichtigung der Barrierefreiheitsstandards, um sicherzustellen, dass die Website auch für Nutzer mit Einschränkungen zugänglich ist.


Content-Integration und Optimierung
Sobald die Grundstruktur der Website steht, wird der erste Inhalt integriert. Dieser umfasst Texte, Bilder, Videos und andere Medien, die entweder vom Kunden bereitgestellt oder von uns erstellt werden. Auch hier achten wir auf die Einhaltung der Barrierefreiheitsstandards, indem wir beispielsweise Alt-Texte für Bilder bereitstellen und sicherstellen, dass alle Inhalte für Screenreader zugänglich sind.
Ein wesentlicher Aspekt dieser Phase ist die Suchmaschinenoptimierung (SEO). Wir optimieren die Website für Suchmaschinen, indem wir relevante Keywords einfügen, Meta-Beschreibungen verfassen und die URL-Struktur klar und verständlich gestalten. Diese Maßnahmen tragen dazu bei, die Sichtbarkeit der Website in Suchmaschinen zu verbessern und mehr organischen Traffic zu generieren.
Pagespeed-Optimierung und Abschluss
Zum Abschluss des Projekts führen wir eine umfassende Pagespeed-Optimierung durch. Dies umfasst die Minimierung von CSS- und JavaScript-Dateien, die Optimierung von Bildern und die Implementierung von Caching-Mechanismen. Eine schnelle Ladezeit ist nicht nur wichtig für die Benutzerfreundlichkeit, sondern auch ein entscheidender Faktor für das Ranking in Suchmaschinen.
Abschließend wird die Website auf verschiedenen Geräten und in verschiedenen Browsern getestet, um sicherzustellen, dass sie überall einwandfrei funktioniert. Nach der Freigabe durch den Kunden wird die Website live geschaltet und steht der Öffentlichkeit zur Verfügung.

Die Erstellung einer Website ist ein vielschichtiger Prozess, der weit über die einfache Gestaltung und Entwicklung hinausgeht. Durch die sorgfältige Auswahl des passenden Systems, die Beachtung der Barrierefreiheitsstandards und die umfassende Optimierung stellen wir sicher, dass jede Website, die wir erstellen, nicht nur ästhetisch ansprechend und funktional ist, sondern auch allen Nutzern zugänglich und benutzerfreundlich. Dies trägt maßgeblich zum Erfolg der Website bei und sorgt für eine positive Benutzererfahrung.

